반응형
* 본 포스팅은 필자가 개인적으로 학습한 내용정리 및 리뷰를 위해 포스팅합니다.
// 드래그 받는 곳 함수
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text"); // data = 끌고오는 객체의 아이디
// 여기서 ev.target = drag-point 상자
ev.target.append(document.getElementById(parseInt(data) + 4));
$(`#${parseInt(data) + 4}`).css("display", "inline-block"); //장바구니 내의 객체 보이게하기
var childrens = $(".drag-point").children(); //drag-poing에 하나씩 쌓인다
for (var i = 0; i < childrens.length; i++) {
if (childrens[i].id == parseInt(data) + 4) {
//장바구니 내의 객체 아이디와 끌고오는 객체의 아이디+4의 값이 같다면 장바구니 내의 객체의 수량을 늘린다.
$(`#${parseInt(data) + 4} > input`).attr("value", count[data]++);
}
}
// 장바구니 내의 객체 가격을 추가할때 마다 합계에 가격을 더해준다.
var result_price = $(`#${parseInt(data) + 4} :nth-child(4)`).html();
price += parseInt(result_price);
$(".result_form_price").html(price);
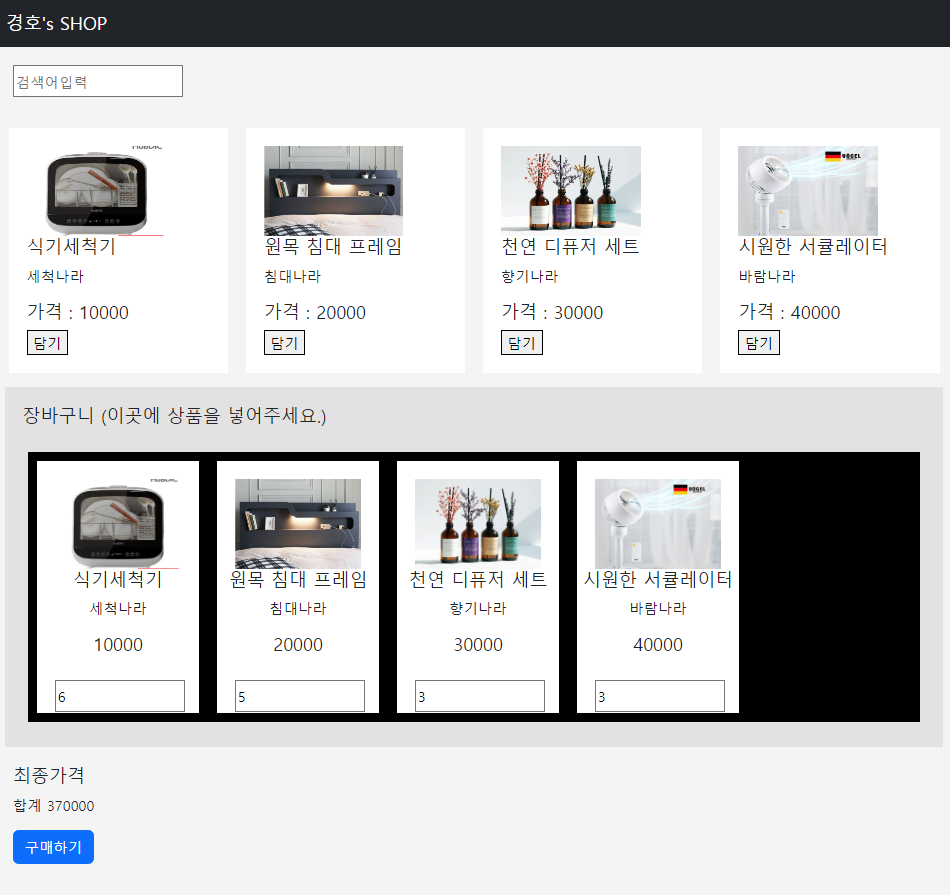
}▲ 앞서 숨겨 놓았던 객체들을 해당 id에 따라서 display를 inline-block처리해 준다.
장바구니 내의 객체 아이디와 끌고 오는 객체 아이디(+4)의 값이 같다면 장바구니 내의 객체 수량을 늘린다.
▼ 위의 코드를 구현하여 끌고오는것에는 성공하였지만 드래그했을 때 객체끼리 상자를 벗어나는 현상이 발생하여 담기 버튼을 누른 것과 같은 이벤트로 처리하였다.
// 드래그 받는 곳 함수
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text"); // data = 끌고오는 객체의 아이디
$('.plusbtn').eq(data).click();
}

function find(list) {
$(".input").on("input", function (e) {
var 템플릿 = "";
// list = store 데이터
list.forEach((a, i) => {
// 검색한 단어가 store데이터 이름이나 브랜드중 해당하는것이 있다면..
if (
list[i].title.includes(e.target.value) ||
list[i].brand.includes(e.target.value)
) {
var title = "";
var title_word = "";
var brand = "";
var brand_word = "";
title = list[i].title;
brand = list[i].brand;
// 만약 검색한 글자가 한글자 일 경우
if (e.target.value.length < 2) {
// 검색한 글자가 포함되어있는 제목의 길이만큼 반복
for (var j = 0; j < title.length; j++) {
// 만약 포함되어있는 제목의 글자하나하나 중 검색한 글자가 같다면..
if (title.charAt(j) == e.target.value) {
// 겹치는 글자는 색을 노란색으로 표시해서 담아준다
title_word += `<span style="background : yellow">${e.target.value}</span>`;
// continue를 하지않으면 글자가 포함되는 글자가 겹친다
continue;
}
// 겹치지 않는 글자는 그냥 담아준다
title_word += title.charAt(j);
}
// 브랜드도 위와 같은 방식으로 분류
for (var j = 0; j < brand.length; j++) {
if (brand.charAt(j) == e.target.value) {
brand_word += `<span style="background : yellow">${e.target.value}</span>`;
continue;
}
brand_word += brand.charAt(j);
}
}
// 한글자 이상인 경우
else {
// 이름과 브랜드 모두 포함되어 있는 경우
if (
title.includes(e.target.value) &&
brand.includes(e.target.value)
) {
//검색한 글자를 바탕으로 이름을 잘라서 검색한 부분을 노란색으로 표시하고 붙인다.
title_word =
title.split(e.target.value)[0] +
`<span style="background : yellow">${e.target.value}</span>` +
title.split(e.target.value)[1];
brand_word =
brand.split(e.target.value)[0] +
`<span style="background : yellow">${e.target.value}</span>` +
brand.split(e.target.value)[1];
//이름만 포함되어 있는 경우
} else if (title.includes(e.target.value)) {
title_word =
title.split(e.target.value)[0] +
`<span style="background : yellow">${e.target.value}</span>` +
title.split(e.target.value)[1];
brand_word = brand;
//브랜드만 포함되어 있는 경우
} else if (brand.includes(e.target.value)) {
brand_word =
brand.split(e.target.value)[0] +
`<span style="background : yellow">${e.target.value}</span>` +
brand.split(e.target.value)[1];
title_word = title;
}
}
템플릿 += `
<div id="${list[i].id}" class="col"
draggable="true" ondragstart="drag(event)">
<img src="${list[i].photo}" width="155px" height="100px" sytle=""/>
<h5 id="title">${title_word}</h5>
<p>${brand_word}</p>
<h5>가격 : ${list[i].price}</h5>
<button>담기</button>
</div>`;
}
// 위에서 적용한 html을 class가 row에 저장
$(".row").html(템플릿);
});
});
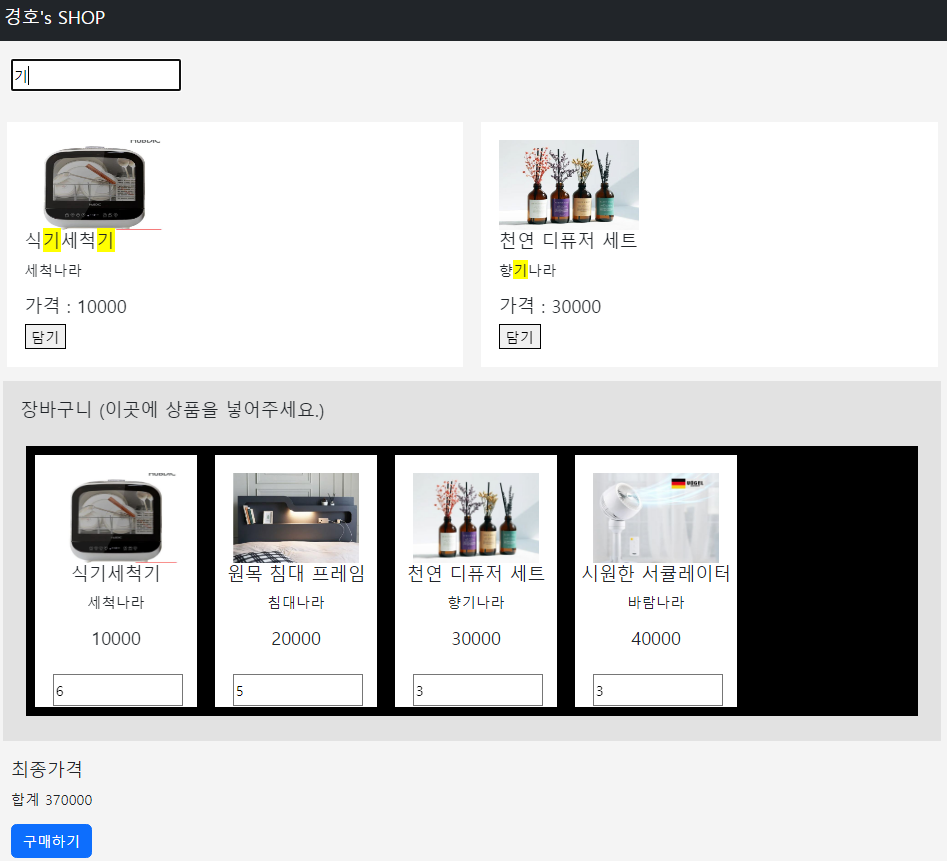
}▲ 넘겨 받은 데이터를 foreach문을 사용하여 반복한다. 그중 이름이나 브랜드에 해당되는 문자가 있다면 조건문에 따라 노란색으로 처리해 준다. 그 후 템플릿에 담아주고 row안에 넣어준다.

4에서 계속...
반응형
'JavaScript' 카테고리의 다른 글
| REST API 개념과 예제 (0) | 2023.02.24 |
|---|---|
| [JavaScript] Template literals(`백틱) 그리고 JSP (0) | 2023.02.22 |
| [JavaScript] 2020년도 지방기능경기대회 과제(웹디자인 및 개발) 공부하기4 (0) | 2023.01.27 |
| [JavaScript] 2020년도 지방기능경기대회 과제(웹디자인 및 개발) 공부하기2 (0) | 2023.01.20 |
| [JavaScript] 2020년도 지방기능경기대회 과제(웹디자인 및 개발) 공부하기 (0) | 2023.01.18 |



댓글