* 본 포스팅은 필자가 개인적으로 학습한 내용 정리 및 리뷰를 위해 포스팅합니다.
HTML/CSS 코드 작성에 대한 몇 가지 팁을 정리해보자

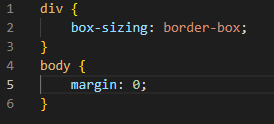
▲ div박스에 width를 주게되면 padding이나 border를 고려하지 않지만
box-sizing: border-box를 주게 되면 border까지의 실제 박스의 폭으로 설정된다
margin: 0을 주게 되면 여백 제거가 된다.
브라우저마다 크기가 달라 보이는 것을 해결하기 위해 normalize.css를 참고하자!
클래스의 간결화를 위해서(Object Oriented CSS) 작성 관습을 익히자

▲ 버튼을 여러 개 만든다고 가정했을 때 색, 폰트 사이즈 등 클래스를 만들고
위 사진처럼 클래스를 넣어서 효과를 더해준다.
Utility class
font size마다 f-small, f-mid, f-lg 등 여러 개를 만들어놓고 대입만 한다
(단점으로는 html이 복잡해 보일 수 있다)
클래스의 작명이 힘든 경우 BEM(Block__Element--Modifier) 룰을 따르자

▲ class = "덩어리 이름__역할--세부 특장"으로 작성한다
(profile__button--red)
이분의 블로그가 잘설명 되어있다
https://nykim.work/15
[CSS 방법론] BEM 방식
오늘은 CSS 방법론을 다뤄보겠습니다 ;-) 말이 거창하긴 한데 쉽게 풀어쓰면 'CSS 클래스네임을 어떻게 지으면 좋을지' 고민해보는 거죠. 방법론에는 여러 가지가 있는데, 최근 BEM을 실무에 도입하
nykim.work
html에서 css 불러오는 법!

결론
html/css를 작성할 때 하기 전 추가하면 좋은 코드들을 더 알아봐야겠다.
BEM룰을 도입하려고 노력 중이지만 헷갈리고 쉽지 않다..😂
'HTML \ CSS' 카테고리의 다른 글
| [HTML/CSS] <div> 상자 배치 (0) | 2022.09.06 |
|---|---|
| [HTML/CSS] Selector (0) | 2022.09.02 |
| [HTML/CSS] 기본기 다지기 (0) | 2022.09.01 |



댓글