반응형
* 본 포스팅은 필자가 개인적으로 학습한 내용 정리 및 리뷰를 위해 포스팅합니다.
css는 html 요소의 style을 정의한다. 정의를 위해서 html이 존재해야 하고 sytle을 적용하고자 하는 html요소를 특정할 필요가 있다. 이러한 목적으로 사용되는 것이 셀렉터이다.
● class selector
test.css를 만들고 안에 .header class를 만들면
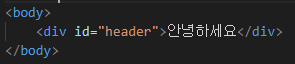
html에서는 class="header"로 추가한다(이름 중복은 피한다)



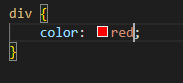
● tag selector
태그를 css에 넣을 때는 아무것도 붙이지 않고 태그의 이름을 넣는다


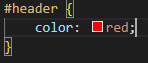
● id selector
id값을 넣고 싶을 때는 #id값을 넣도록 한다(id값과 태그 값보다는 클래스를 사용한다)


스타일이 겹칠 경우 우선순위에 따라 정해진다
(직접 태그 내에 style추가 > id > class > tag
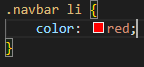
● selector 직계 문법

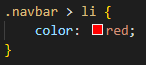
▲ navbar안에 있는 모든 자식(li)

▲ navbar안에 있는 직계 자식(li)

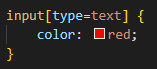
▲ input 태그들 중에 type이 text인 요소들

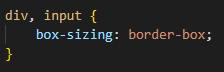
▲ 태그 중복선택 가능

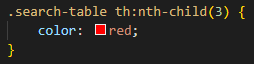
▲ search-table 클래스 안에서 3번째 등장하는 th요소만 스타일링
(nth-child(n) n번째 등장하는 요소)
nth-child는 요소 선택 스타일링 여러가지 있으므로 다음에 한 번 더 다뤄보자!
결론
무수히 많은 html 요소 중에서 원하는 요소만을 골라서 스타일링을 하기 위해서 더 편리하고 유용한 셀렉터를 찾아서 공부해야겠다.
반응형
'HTML \ CSS' 카테고리의 다른 글
| [HTML/CSS] <div> 상자 배치 (0) | 2022.09.06 |
|---|---|
| [HTML/CSS] 기본기 다지기 (0) | 2022.09.01 |
| [HTML/CSS] 코드 작성 Tip (0) | 2022.08.31 |



댓글